Clipping in Flutter. In computer graphics the act of… | by Raouf Rahiche | Flutter Community | Medium

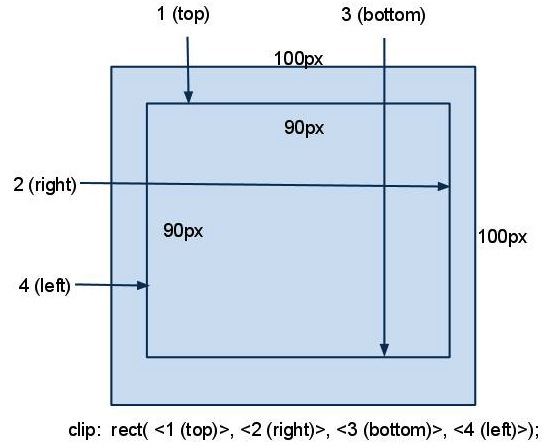
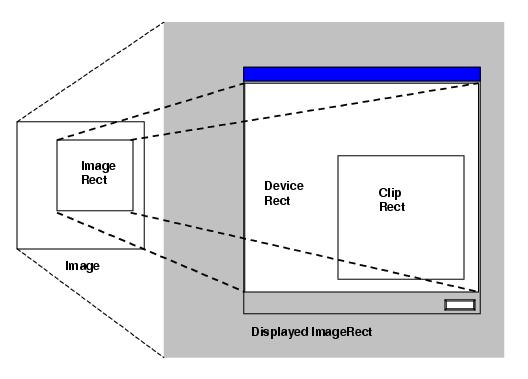
2010-08 I was having trouble yesterday, getting my head around how clip: rect(); worked. I finally got it after this explanation (and accompanying drawing) from Ben Wilson. The basic format of clip() is: Note that IE doesn't use commas to separate the ...

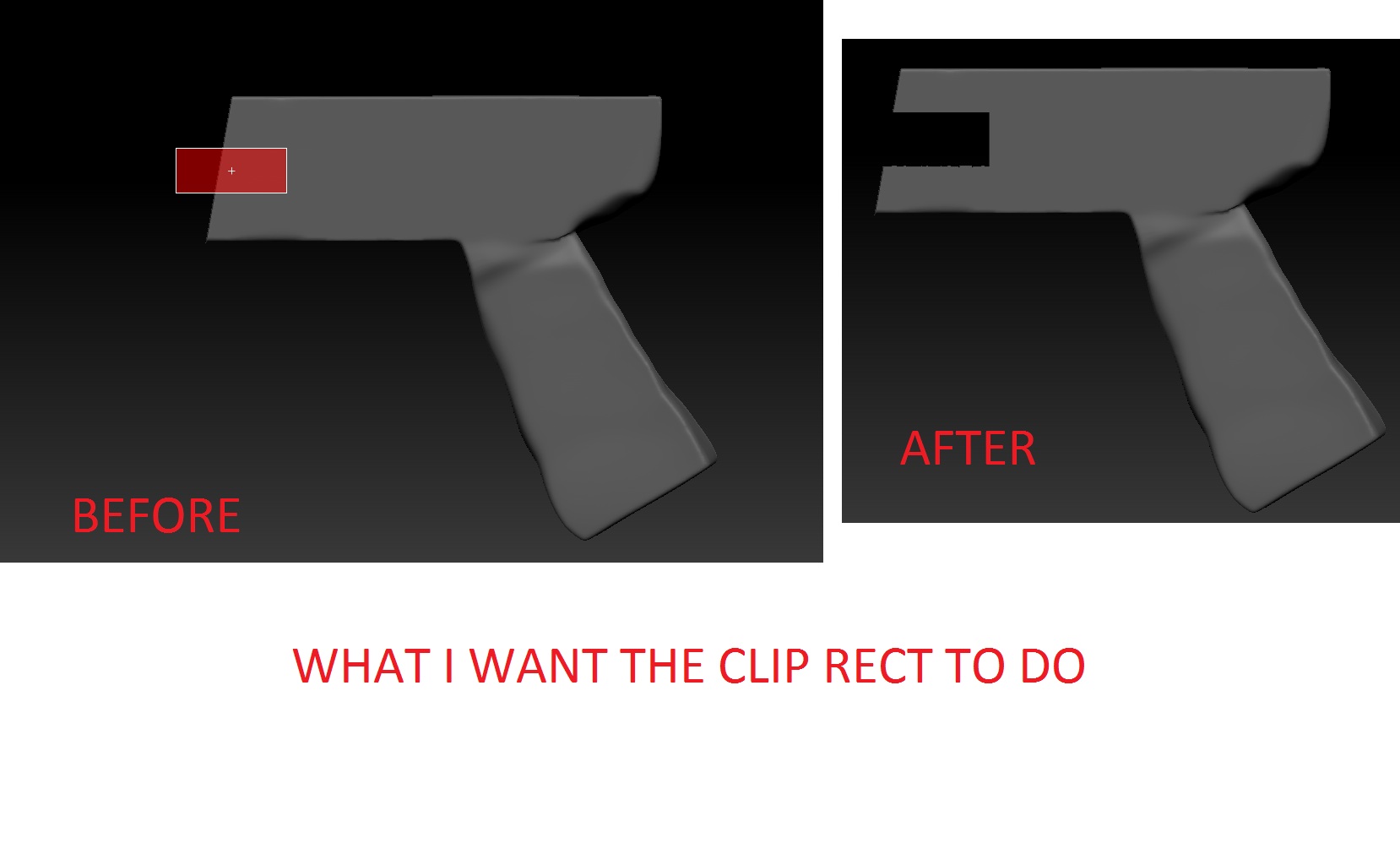
![web]:Canvaskit ClipRect not being clipped properly · Issue #58547 · flutter/flutter · GitHub web]:Canvaskit ClipRect not being clipped properly · Issue #58547 · flutter/flutter · GitHub](https://user-images.githubusercontent.com/39990307/83694405-a19f3d80-a600-11ea-98fe-16981a12526d.png)



















![web]:Canvaskit ClipRect not being clipped properly · Issue #58547 · flutter/flutter · GitHub web]:Canvaskit ClipRect not being clipped properly · Issue #58547 · flutter/flutter · GitHub](https://user-images.githubusercontent.com/39990307/83694576-fc389980-a600-11ea-9833-ad0b483e229b.png)